Requirements
Get Started with Formulas
Important: The feature "Public Use of Edit Form" is disabled
If you want this demo to run for anonymous users you would need it. Register your site on patrons.2sxc.org to get access to the feature.Create Your First Formula
We'll show you how customize your 2sxc edit forms using formulas
In this tutorial you'll learn how to:
- Create new formulas for your content fields
- Choose the correct target type
- Add the formula script
Important: Now using Formulas V2 🆕 in 2sxc 16
Formulas V2 has intellisense, stoppability, support for promises and more.
Try it:
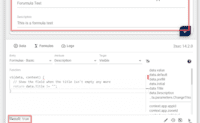
This formula determines the visibility of the Description field. It only becomes visible when the Title field isn't empty.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasBasic.Description
Setting Visible (Formula-Target: Field.Settings.Visible)
// Show the field when the title isn't empty any more
v2((data) => {
return data.Title != "";
});
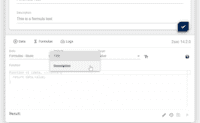
How to Create / Add a New Formula
For this example we'll create a formula, that makes the description field visible, once the title has been set.
First: Enter the Developer mode by pressing CTRL, Shift, Alt and clicking on a 2sxc dialog. Navigate to the items of your content type in 2sxc.
Follow the instructions on the images below ⬇️.
Note: You can access other value in the item using the passed data. See data and context object docs for additional information.
Formulas affecting Values
We'll show you examples where formulas can be applied to set the Value in many ways.
Try it:
This formula sets the value of a field if it's empty. As long as it's not empty, the user can type anything he/she wants.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasIfEmpty.Title
Field.Value (Formula-Target: Field.Value)
v2((data) => {
if (data.value) return data.value;
return "This field should never be empty";
});
Try it:
This formula combines the values of 3 fields into a URL Slug.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasCombineValues.UrlKey
Field.Value (Formula-Target: Field.Value)
v2((data) => {
const prefix = (data.Country + '-' + data.Language).toLowerCase();
const titleSlug = data.Title.toLowerCase().replace(/ /g,'-').replace(/[^\w-]+/g,'');
return prefix + "-" + titleSlug;
});
Try it:
This formula is very advanced, and will initialize a fields value (if empty) from a WebAPI call.
🆕 in v2 all formulas returning a promise are stopped by default!
This is why the code is much simpler compared to v1.
If ever necessary, the promise returned can specify to not stop the formula, but we don't need this for the current demo.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasWebApiText.Title
Field.Settings.Disabled (Formula-Target: Field.Settings.Disabled)
v2((data) => {
// Only enable once data has been loaded
return !data.Title;
});
Field.Value (Formula-Target: Field.Value)
v2((data, context) => {
// for demo reasons, don't do this till start is toggled.
if (!data.Start) return data.value;
// Call the sxc web-api controller from other tutorials
return context.sxc.webApi.fetchJson('app/auto/api/basic/hello')
.then(data => {
console.log('got data', data); // log for demo reasons
return data; // Use the result as the new value
});
});
Try me:
A formula can now also set the values of other fields.
This is great when something like a dropdown-select should reset another dropdown.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasSetMany.Master
Field.Value (Formula-Target: Field.Value)
// new formula syntax - see https://r.2sxc.org/formulas
v2((data) => {
if (!data.value) return;
return {
fields: [
{ name: "Slave1", value: "Slave1 set by master which has " + data.value },
{ name: "Slave2", value: "Slave2 also set by master"}
]
}
});
Try it:
This formula sets the third field to the current date/time + an offset the user can choose in a dropdown.
Note that since we do some calculations, we must make sure the result is time-zone cleaned.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasDates.PublishWhen
Field.Value (Formula-Target: Field.Value)
v2((data) => {
const now = new Date();
const add = data.PublishIn || 0;
const offset = -now.getTimezoneOffset() / 60;
return now.setHours(now.getHours() + add + offset);
});
Try it:
This formula sets the initial value to the current date (if the field is empty). You can try it by deleting the value, once you leave the field it's updated again.
Click on the (Σ) button above to see the edit-UI with the formula.
Formulas of FormulasDates.RightNow
Field.Value (Formula-Target: Field.Value)
v2((data) => {
// don't change if already has a value
if (data.value) return data.value;
// if it's empty, get the current date/time
return new Date();
});